Выпадающий список DropDownList в Yii2
24-08-2018
При создании пользовательских интерфейсов, кроме текстовых полей, часто используются выпадающие списки —DropDown List. Этот элемент позволяет ограничить пользователя выбором одного или нескольких вариантов из предложенного списка.
Виджет yii\widgets\ActiveField уже содержит метод dropDownList( $items,$options = [] ), являющийся оберткой для yii\helpers\BaseHtml::activeDropDownList( $model, $attribute, $items, $options = [] ) отрисовывающего выпадающий список, используя html тег select.
Простой пример
Первый параметр $items должен быть массивом, содержащим данные для построения списка. Ключи массива будут использованы как значения элементов списка, а значения массива будут использованы как заголовки элементов списка.
$form = ActiveForm::begin();
echo $form->field($model, 'city')->dropDownList([
'0' => 'Москва',
'1' => 'Волгоград',
'2' => 'Казань',
'3' => 'Краснодар',
]);
ActiveForm::end();
Настройки выпадающего списка
Второй параметр $options— необязательный массив настроек списка.
prompt
Текстовая строка, отображаемая первым элементом без значения.
options
Массив атрибутов для элементов списка (тега option). Ключи массива должны совпадать со значениями элементов списка.
encodeSpaces
Булево значение, активирующее кодирование пробелов в значениях элементов списка в . По-умолчанию имеет значение false.
encode
Булево значение, активирующее кодирование значений элементов списка. По-умолчанию имеет значение true. Кодирование производится посредством метода yii\helpers\BaseHtml::encode().
Все остальные настройки будут использованы как атрибуты тега списка.
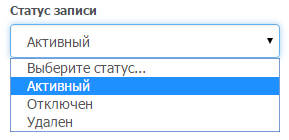
DropDownList с опцией prompt
$form = ActiveForm::begin();
$items = [
'0' => 'Активный',
'1' => 'Отключен',
'2'=>'Удален'
];
$params = [
'prompt' => 'Выберите статус...'
];
echo $form->field($model, 'status')->dropDownList($items,$params);
ActiveForm::end();

Полученный html код
< label class="control-label" for="record-status">Статус записи
< select id="record-status" class="form-control" name="Record[status]">
< option value="">Выберите статус...
< option value="0">Активный
< option value="1">Отключен
< option value="2">Удален
< /select>
Вывод данных из модели (базы данных)
Для формирования массива данных для списка из базы данных можно воспользоваться хелпером ArrayHelper::map().
$form = ActiveForm::begin();
...
// получаем всех авторов
$authors = Author::find()->all();
// формируем массив, с ключем равным полю 'id' и значением равным полю 'name'
$items = ArrayHelper::map($authors,'id','name');
$params = [
'prompt' => 'Укажите автора записи'
];
echo $form->field($model, 'author')->dropDownList($items,$params);
...
ActiveForm::end();
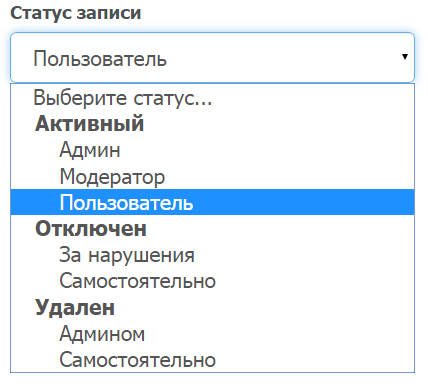
Группированный список
Массив данных может быть многоуровневым, таким образом, можно создать группированный список.
$form = ActiveForm::begin();
$items = [
'Активный' => [
'0' => 'Админ',
'1' => 'Модератор',
'2' => 'Пользователь',
],
'Отключен' => [
'3' => 'За нарушения',
'4' => 'Самостоятельно',
],
'Удален' => [
'5' => 'Админом',
'6' => 'Самостоятельно',
],
];
$params = [
'prompt' => 'Выберите статус...',
];
echo $form->field($model, 'status')->dropDownList($items,$params);
ActiveForm::end();

Множественный выбор
Для включения возможности выбора нескольких элементов, нужно в параметрах указать 'multiple' => 'true' . Правда, при этом элемент select отображается как listbox.
ТЕГи: yii2





