Оформление ссылок в HTML
25-01-2019
Ссылки являются теми элементами, которые делают интернет интернетом. Если бы их не было - интернет был бы просто набором страниц, никак не связанных друг с другом. Так и было до тех пор, пока интернет не стал общедоступным =)
Как создать ссылку?
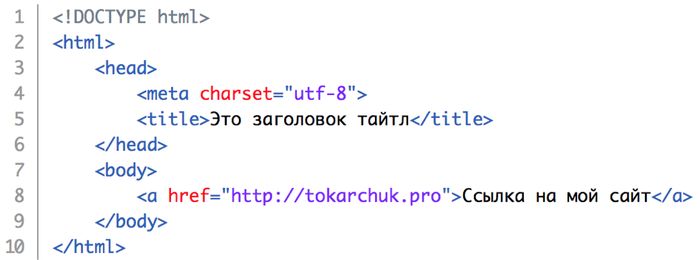
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Если не указывать атрибут href, ссылка будет ссылаться на "текущую" страницу (т.е. никуда вести не будет).
Пример ссылки, которая ведет на самый крутой сайт в интернете =)

Относительные и абсолютные адреса
Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютные адреса должны начинаться с указания протокола (обычно https://) и содержать имя сайта.
Относительные ссылки ведут отсчет от корня сайта или текущего документа.
Разбираемся в чем разница...
Абсолютные ссылки обычно применяются для указания документа на другом ресурсе (Думаю это достаточно просто для понимания). Пример абсолютной ссылки на картинке выше.
Внутри сайта используются относительные ссылки (Тут могут быть некоторые сложности с пониманием).
Примеры относительных адресов
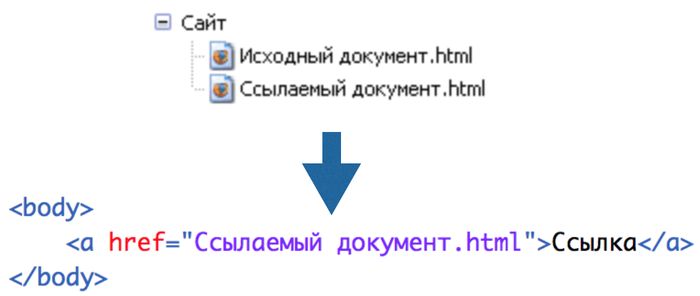
1. Файлы располагаются в одной папке.
Когда у нас в папке лежат два документа:
- Исходный - страница на которой находится наш постетитель
- Ссылаемый - страница КУДА мы будем направлять нашего посетителя (внутри нашего сайта!)
Мы в атрибуте href просто указываем название файла:

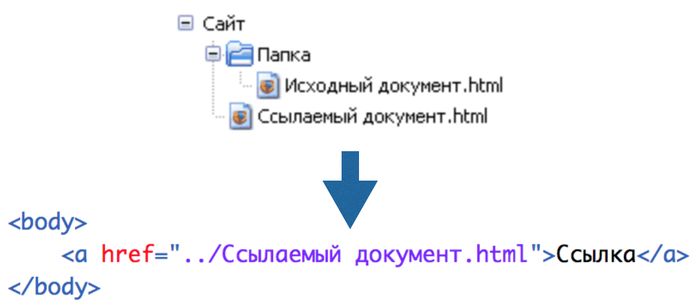
2. Файлы размещаются в разных папках. Выше по дереву
Когда у нас документ КУДА мы направляем находится "выше" по дереву каталога. В атрибуте href мы должны указать "шаг назад". Для этого используется последовательность символов ../
Пример:

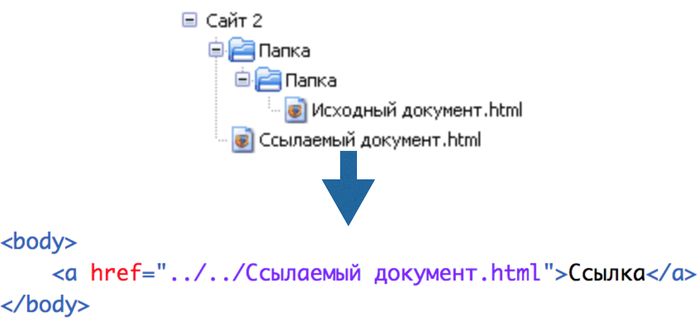
3. Файлы размещаются в разных папках. Выше по дереву на несколько "шагов"
Когда у нас документ КУДА мы направляем находится "выше" по дереву каталога, но в отличии от предыдущего примера находится на несколько уровней "выше". В атрибуте href мы должны указать несколько "шагов назад". Для этого используется последовательность символов ../

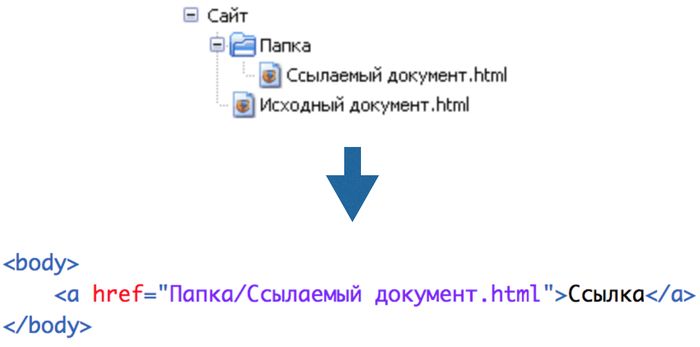
4. Файлы размещаются в разных папках. Ниже по дереву
Когда у нас документ КУДА мы направляем находится "ниже" по дереву каталога. В это случае в атрибуте href мы указыаем имя этой папки.
Пример:

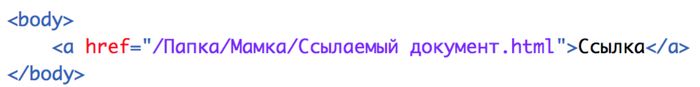
5. Ссылки относительно корня сайта
Если мы не знаем точный путь до файла куда хотим отправить посетителя (или нам лень разбираться), можно указать путь относительно "корня" сайта. для этого в самом начале указываем слеш: /
Пример:

ТЕГи: html





